原型是UX团队用于概念验证和可用性测试的最终产品或设计的精简表示。原型测试使团队能够创建最佳的用户体验,同时节省时间和金钱
计师和研究人员创建原型是为了:
-
帮助利益相关者可视化最终产品的外观
-
在推进产品开发之前,通过用户反馈验证设计
-
通过原型测试及早发现问题
有三种不同类型的原型:
-
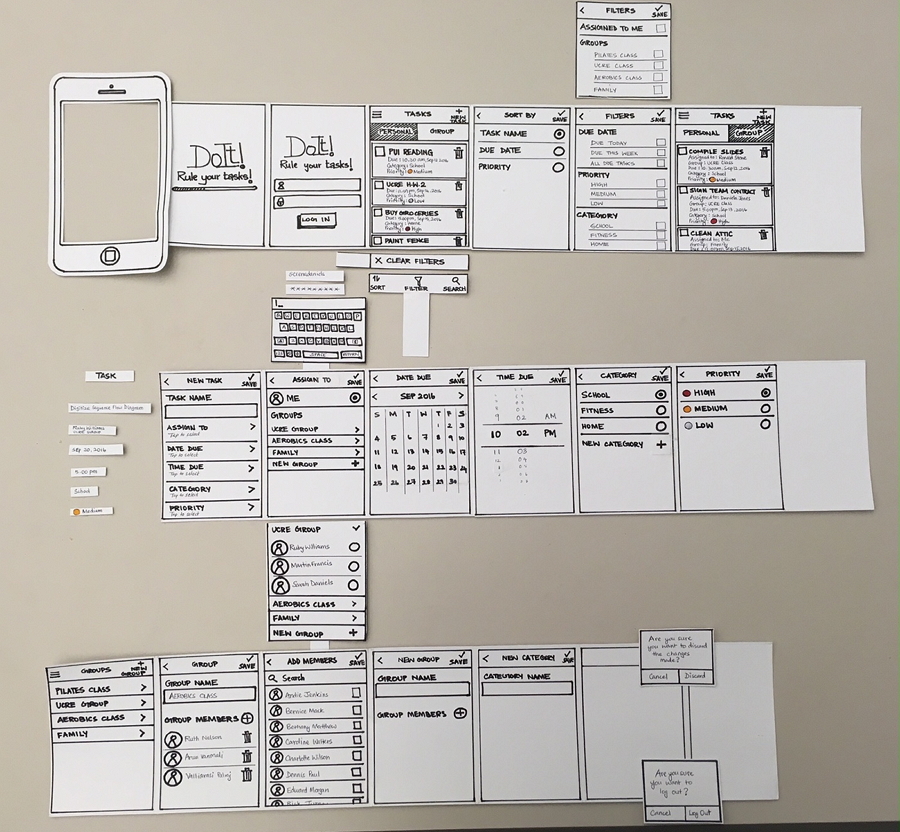
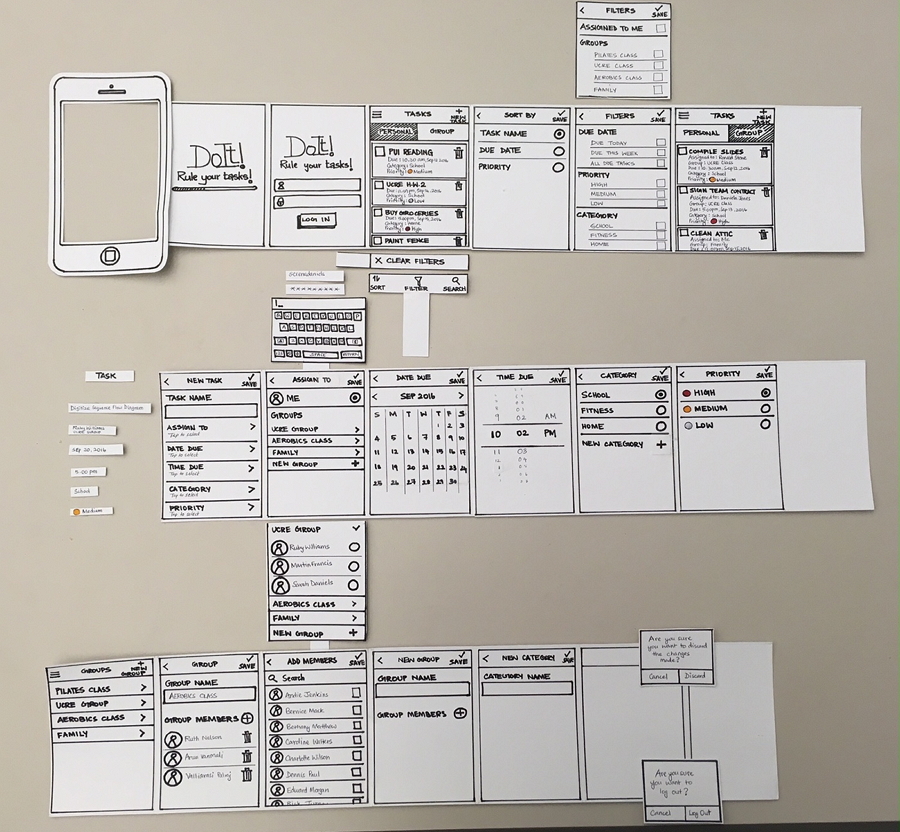
纸质原型,通常是粗糙的早期产品设计的手绘。
-
数字原型,使用数字工具绘制用户流。数字原型可以是低保真或高保真(更多内容见下文)。
-
HTML/CSS 原型,它们是编码的交互式原型,其功能类似于最终产品。
通常,原型设计的过程从简单开始,在后期阶段(从纸张到低保真,到高保真,再到编码原型)变得更加复杂,在进入每个阶段之前进行测试和反馈收集。一旦最终原型经过研究审查,它就会传递给工程团队来构建实际产品。
高保真与低保真原型
原型的“保真度”决定了原型与最终产品的接近程度。例如,草图将被视为保真度标度的最低端,而编码原型将被视为高保真度。
您将根据您的目标以及您在设计过程中的进展来确定原型的正确保真度。以下是选择正确保真度时需要考虑的一些优缺点:
-
低保真原型包括纸质原型和非常简单的点击式线框。由于低保真原型快速、简单且价格低廉,因此当您仍在绘制用户流并确定产品的基础结构时,它们非常适合设计过程的早期阶段。但是,低保真原型可能会在测试中产生不切实际或不可靠的结果。
-
高保真原型包括交互式、数字和编码原型。它们比低保真原型更复杂,更美观,使其成为设计过程后期的理想选择。由于高保真原型比低保真原型更逼真,因此它们往往会在可用性测试期间产生更准确的反馈。但是,保真度越高,所需的时间、精力和资源就越多。
尽管纸质原型在你还在协作和头脑风暴时很有用,但许多用户体验研究人员认为它们对于有效的可用性测试来说太基础了。相反,为测试的最早阶段创建低保真、全数字原型,以提高测试结果的质量,而无需过早地进行昂贵的高保真设计。

 最新新闻
最新新闻 解决方案
解决方案